Mac 上的 Web 开发者最喜欢的编程工具


我在 Mac 上编写 WordPress 插件,这些是我的工具列表。
根据 2020 年 Stack Overflow 开发者调查报告,在 Mac 上工作的编码者(27.5%)比在 Linux 上工作的编码者(26.6%)要多一点。相比之下,使用 Windows 作为开发机器的开发者数量几乎是其两倍(45.8%)。多年来,我在不同的平台之间跳来跳去,但我发现自己经常回到 Mac 上。
事实上,我从 Mac 专用的应用程序中获得了很多生产力,尤其是用于视频制作的 Final Cut Pro X。我喜欢能够在同一台机器上运行 Windows、Linux 和 Mac 应用程序,而这只有在 Mac 上才能实现(我将在下文中详谈)。虽然 Windows 也提供了一个强大的命令行环境,但我喜欢拥有一个完全是 Linux 风格的命令行,并且 Mac 上集成良好的图形工具对其进行了完整补充。
在本文中,我将向你展示我使用的工具。许多是跨平台的,而另一些是 Mac 专用的。虽然我过去曾开发过 Mac 应用和 iOS 应用,但我现在的开发工作完全是针对 Web 的。我维护了 10 个开源的 WordPress 插件,包括一个支持了 10000 多个非营利组织的捐款插件和一个支持了 20000 多个网站的网站隐私插件。
虽然我过去用过很多编程语言(也写过自己的编程语言),但我目前的项目主要涉及 PHP 和 JavaScript,并擅长 CSS、HTML 和 SQL(及一些框架)。为了创建和维护这些代码,我使用了下面所示的各种工具。在本篇中,我将向你展示我安装的工具。在以后的文章中,我将向你展示和深入介绍有助于完成工作的云服务。
就这样,让我们开始吧。
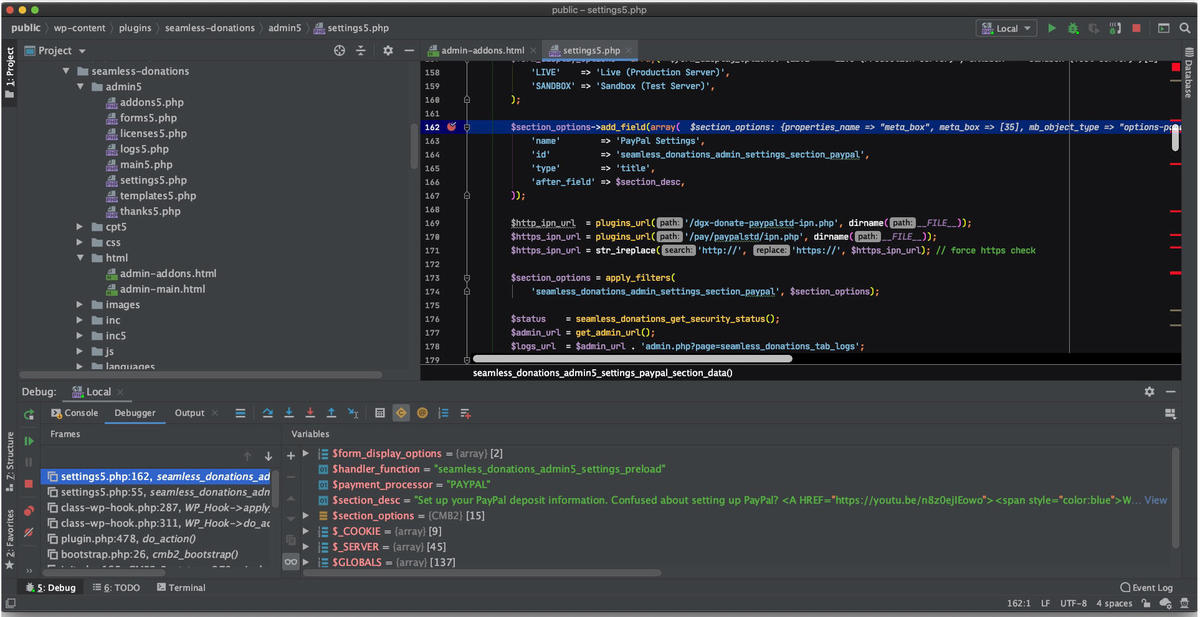
集成开发环境:PhpStorm

关于代码编辑和开发环境的话题,引发的宗教式的争论我都数不清了。有些程序员坚持走老路,只依靠命令行和 vi、emacs 等编辑器。有些程序员喜欢轻量级的文本编辑器,有些则喜欢可扩展性更强的编辑器,比如 vi 和 emacs。其他人则喜欢更加可扩展的编辑器,比如 Atom 和 Sublime Text。还有一些编码者,包括我自己,喜欢完整的集成开发环境,比如 PhpStorm、Visual Studio Code 和 Xcode(主要是它的 Mac 和 iOS 原生开发工具)。
我选择的武器一直是 PhpStorm。我已经使用它多年了。它有一个优秀的集成调试环境,可以进行本地和远程调试。它还集成了我日常使用的各种功能,从它自带的终端窗口到文件同步,再到版本控制和逐行文件历史记录。另外,它还有丰富的插件可供选择,可以扩展和提升编码体验。
我最喜欢的一些插件包括:
- Rainbow Brackets(彩虹括号):一个很棒的插件,它不仅能用行匹配括号,还能用颜色来匹配。它可以非常容易地看到哪些代码属于哪里。
- String Manipulation(字符串操作):各种各样的字符串操作、大小写转换等等。
- WordPress:语法格式化和 WordPress 式的函数格式化,以及对 WordPress 挂钩的支持。对于任何一个 WordPress 插件的编码者来说都是必备的。
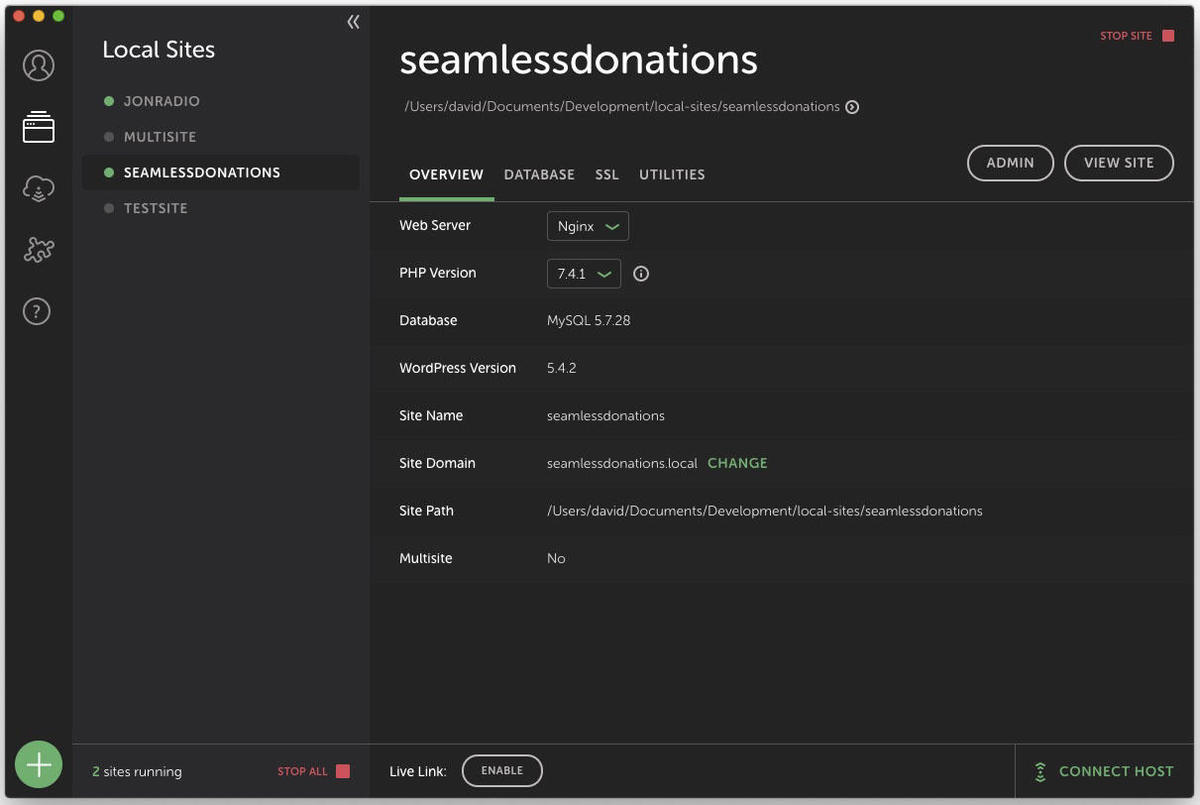
本地环境:Local

在做 Web 开发时,通常最好有一个本地开发栈。Local 就是这样一个栈。它提供了 Nginx 或 Apache、MySQL、带有 Xdebug 的 PHP 安装包,以及其他一些资源,最重要的是它带有一个隧道,这样基于互联网的资源就可以访问本地环境进行编码和测试,内置了 SSL 集成,以及 MailHog —— 它可以拦截电子邮件,用于基于电子邮件的应用测试。哦,而且是免费的。
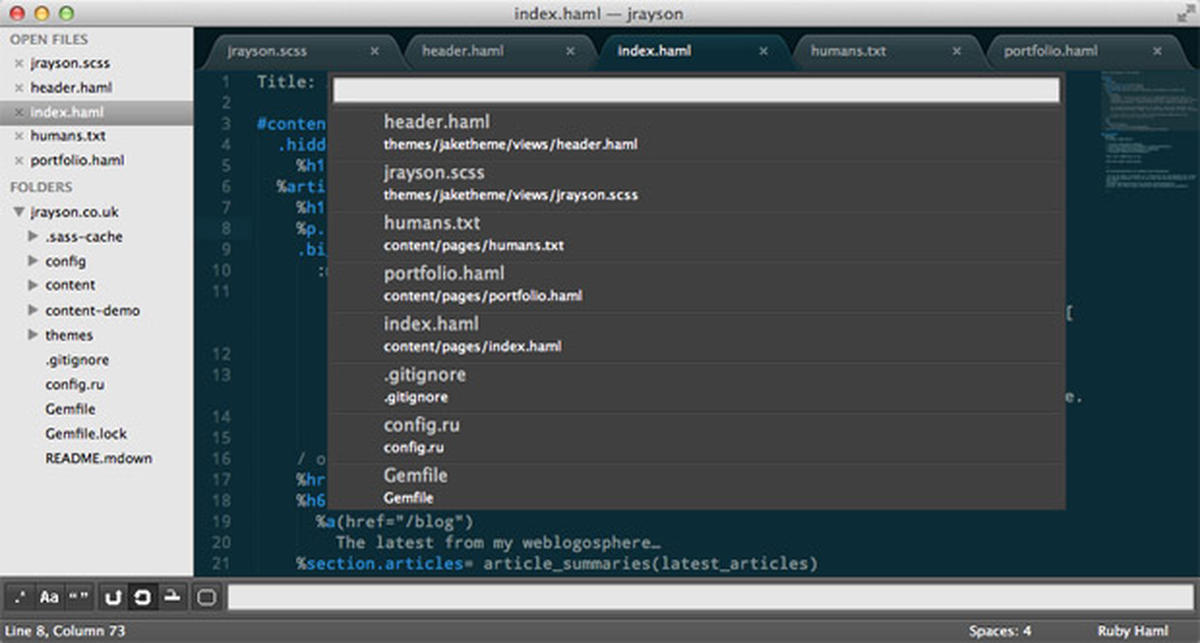
快速编辑:Sublime Text

我之前就提到过 Sublime Text,很多编码者都把它作为主要的开发环境。它几乎支持一系列传说中的插件和附加组件。当我想在 PhpStorm 固有的项目结构之外编辑项目文件时,我使用 Sublime Text 作为一个快速编辑器。它的速度快,反应灵敏,而且相当有特点。
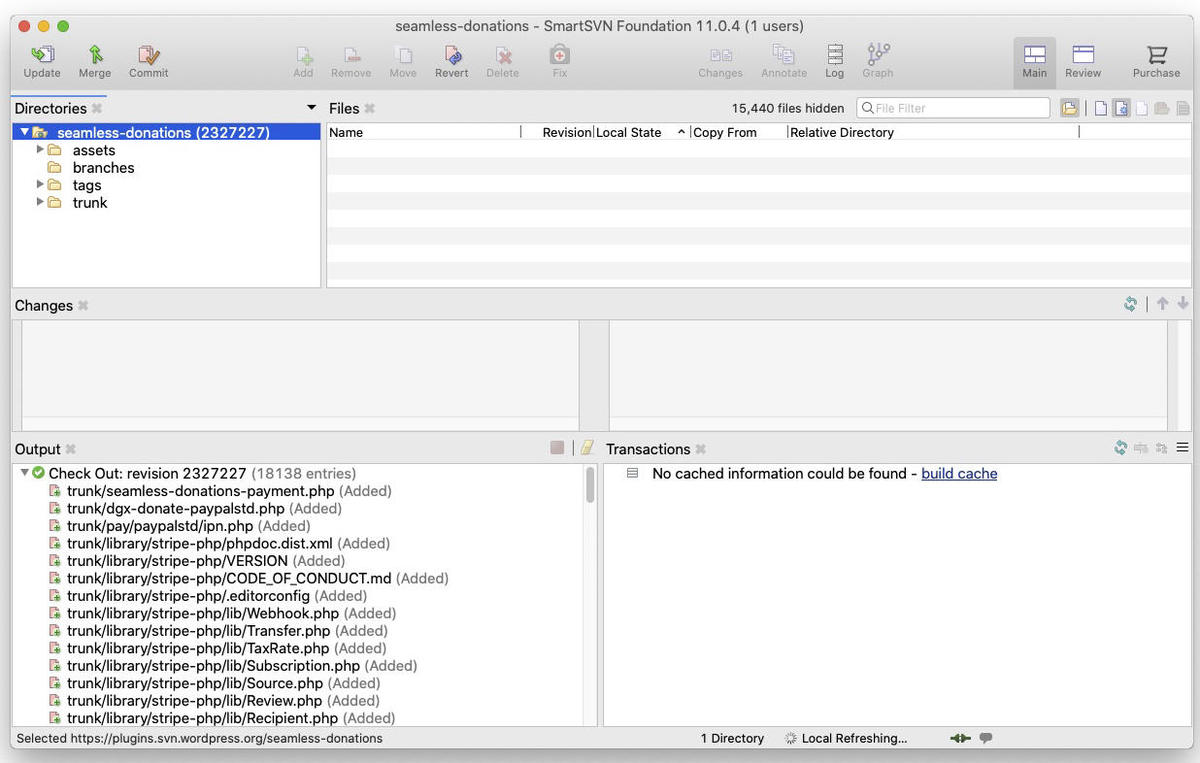
提交文件到仓库:SmartSVN

WordPress 插件库(所有通过的插件都在这里提供给 WordPress 用户)不使用 Git 或 Github,而是使用 SVN 源码控制系统。我觉得 SVN 的命令行很烦人,所以我使用一个叫做 SmartSVN 的图形化用户界面来将我的文件发送到仓库中。它大大降低了我在发布新版本时出错的几率。
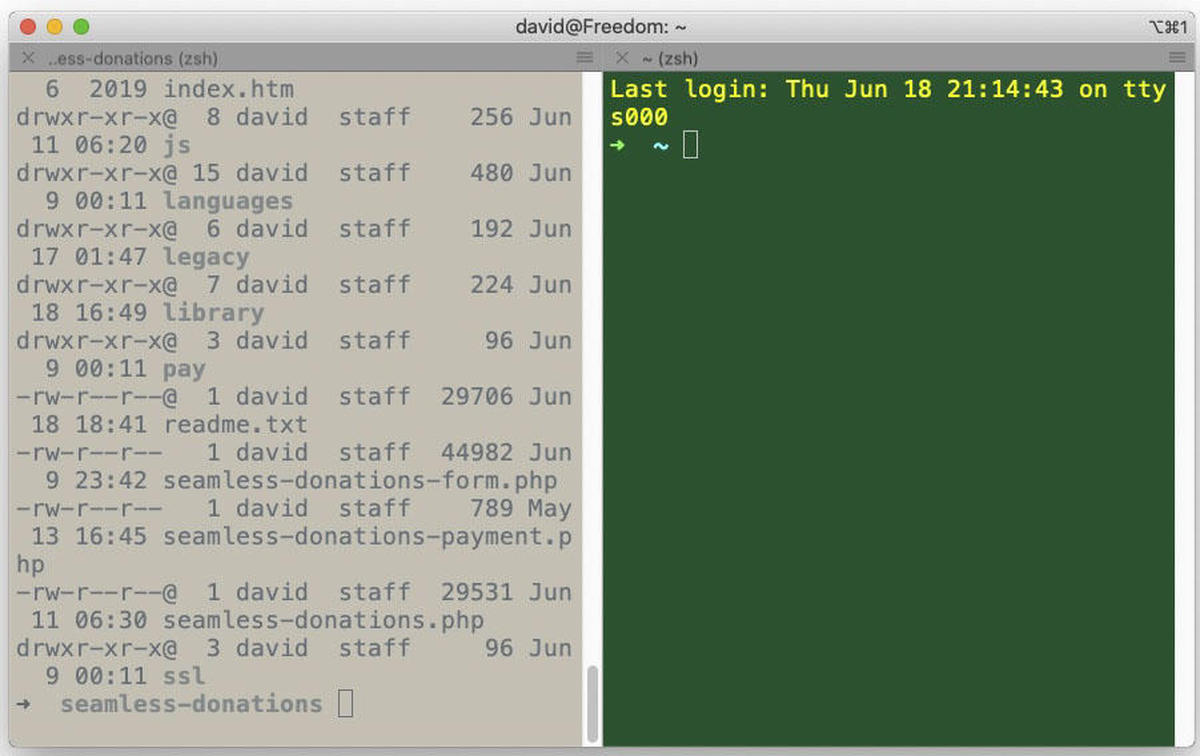
潇洒的命令行:iTerm2

虽然在我的开发工具箱中,我更喜欢使用 GUI 界面来实现大部分功能,但我并不害怕在适当的时候使用命令行。虽然只使用标准的 MacOS 终端也是可以的,但我更喜欢 iTerm2。它提供了分屏、命令补全、粘贴历史等功能。它还可以根据你的心情和项目进行配置。
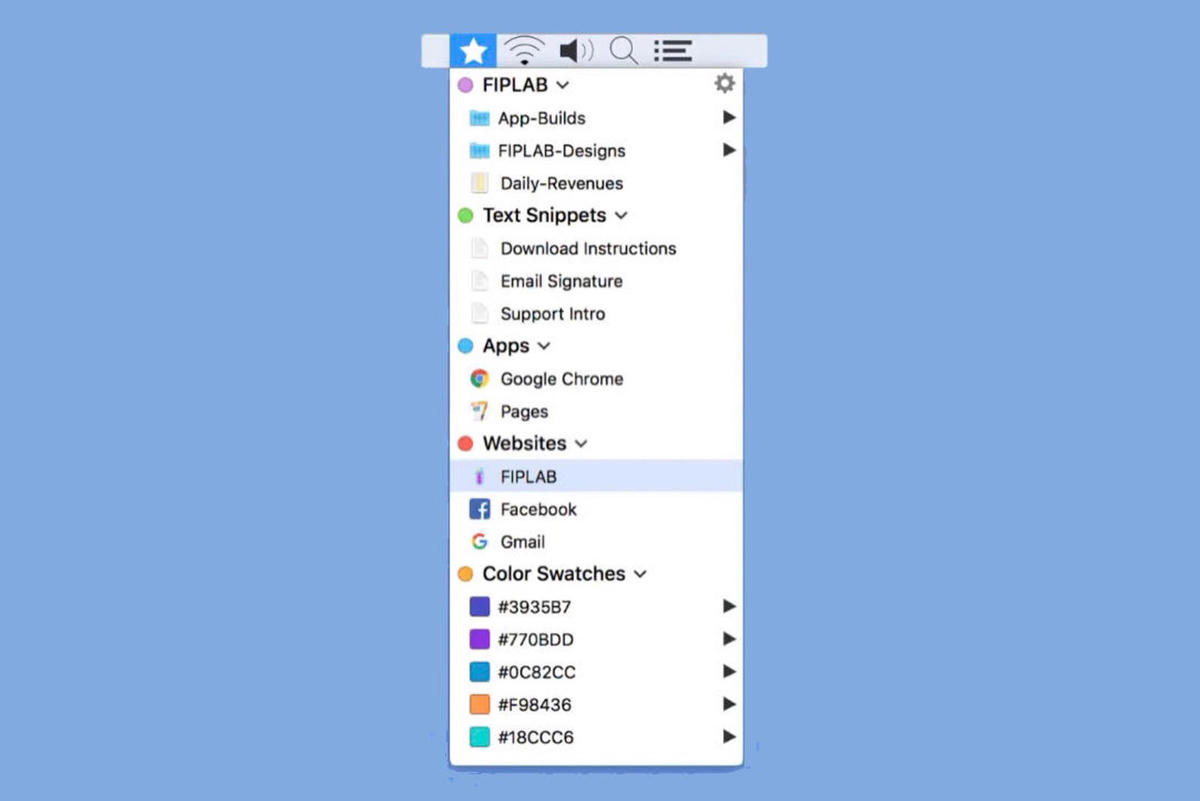
节省点击的每一秒:Shortcut Bar

这款 Mac App Store 的小宝贝是一款方便的工具,可以捕捉快速项目,并从 Mac 的菜单栏访问它们。我最大的用途是为我正在开发的各种网站创建管理页面和用户页面的快捷方式。与其切换到浏览器窗口,然后调用书签,我只需进入菜单,选择我要去的地方,就会打开浏览器。
这似乎是一个小功能,但当每天在 IDE 和浏览器之间切换数千次时,这些节省下来的鼠标动作确实不少。因为快捷栏允许分组,所以我还将本地和远程服务器测试位置的链接进行了分组。
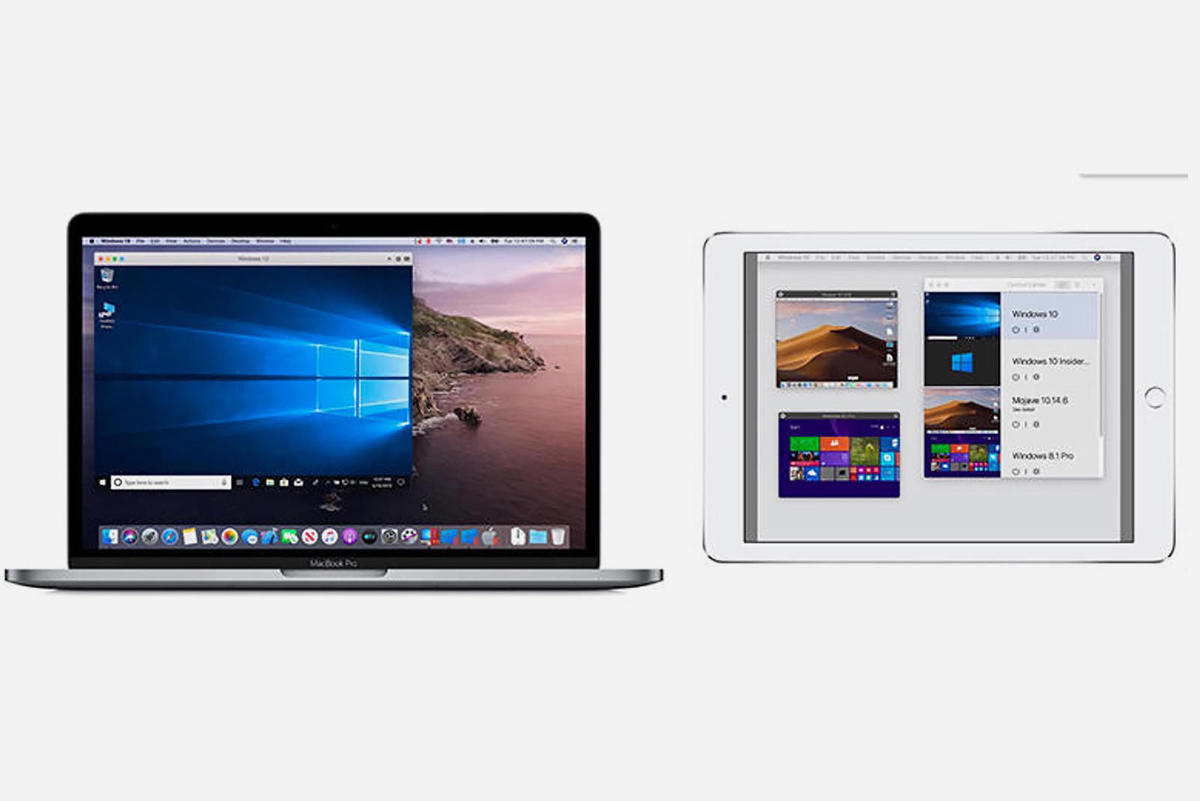
Mac 上的 Windows 和 Linux:Parallels Desktop

因为我是做 Web 开发的,我必须在基于 Windows 的浏览器上检查我的代码,这意味着我需要启动 Windows 10 来测试新的 Edge、Chrome、Firefox 和 —— 请原谅我,还有 IE11。是的,还有用 IE11 的用户。
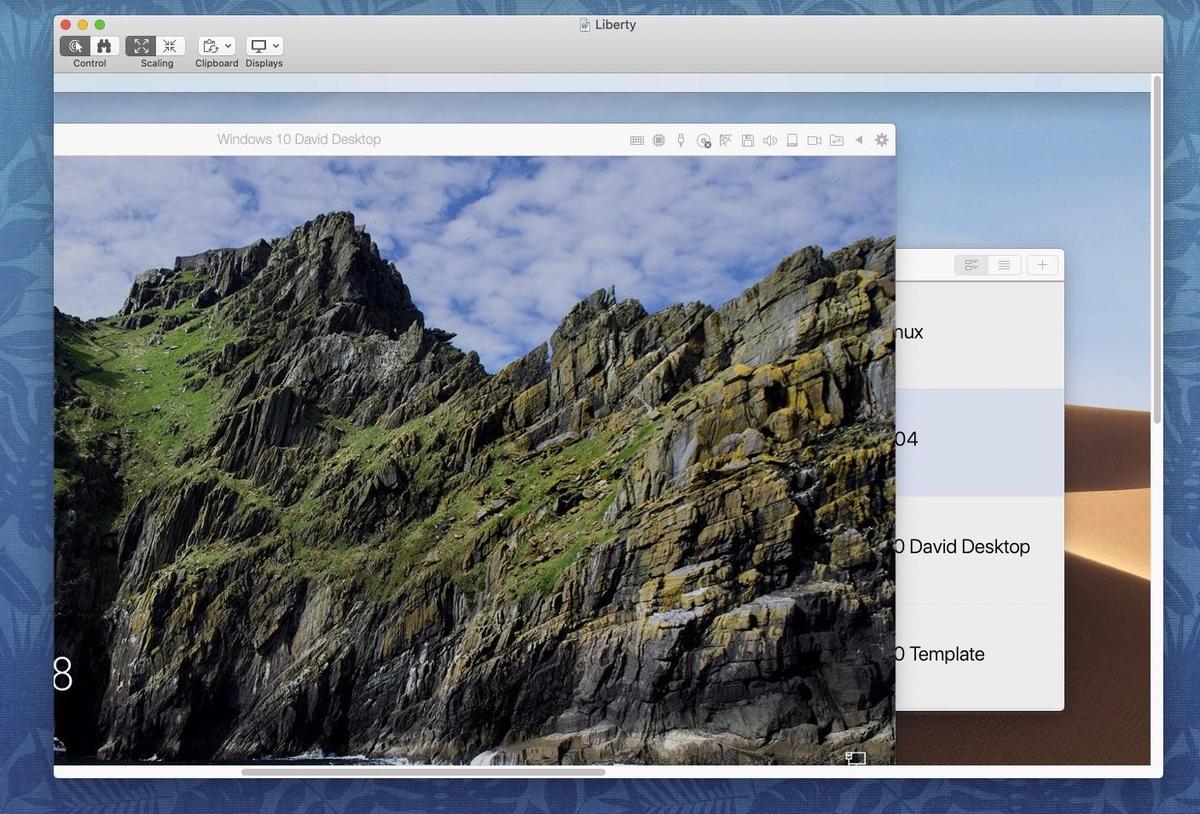
我在本文的介绍中提到了 Parallels Desktop。我发现在同一台机器上运行 Windows、Mac 和 Linux 的能力在某些情况下是非常有用的。也就是说,我一直在楼上办公室的 Mac 上运行 Windows,它是我的速度和容量最大的一台机器。那台机器也是我用于视频制作的机器。
我的主要开发机器其实是在楼下,就在沙发旁边。这要追溯到我的狗狗还小的时候,我在办公室工作的时候,它经常会觉得孤独和害怕。现在,我在工作时,它趴在我的腿上是相当愉快的,我已经建立了一个完整的工作站,可以让我坐在客厅里,与键盘和狗共享我的膝盖。
那台机器是一台 2013 年的 i7 iMac,内存 32GB。它是开发的理想之选,但它的速度实在不够快,无法满足多个 4K 视频流的需求。也不足以快到真正成功地托管 Windows 桌面。这让我想到了……
连接到远程机器:屏幕共享和微软远程桌面

尽管我的开发机器在楼下,而我的视频制作机器在楼上,但无论我在哪里,我都可以在其中任何一台机器上工作。我只需使用 MacOS 内置的“屏幕共享”应用来连接到远程机器。
当我想从楼下的开发机器连接到 Windows 时,我使用“微软远程访问”。这是从 Mac OS 应用商店免费下载的,它提供了一个进入我的 Windows 10 机器的完整的远程界面。请注意,如果你打算使用“微软远程访问”,你需要运行 Windows 10 Pro。Windows Home 不支持远程访问。
哦,如果你想知道为什么这套环境似乎没有一个用于移动环境中,在咖啡店编程的组件,这很简单:如今的大流行病。一旦明确我所有的编码工作都将在家里完成,我就把我的开发工作整合到一台容量不错的固定机器上,并针对机器之间的千兆以太网进行了优化。如果我们还生活在之前的“旧常态”中,我就会有一个更以云为中心的实现。我很怀念咖啡店。
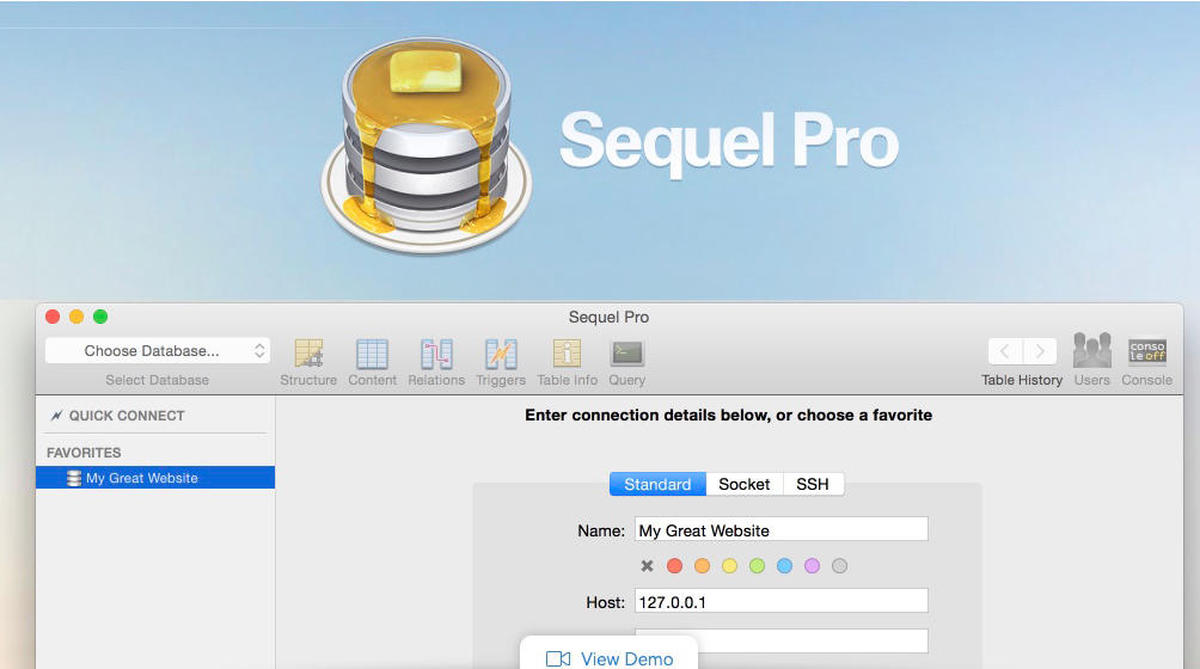
管理 MySQL 数据的整洁界面:Sequel Pro

我的代码要做大量的 SQL 操作。因此,我需要能够查看已经存储到数据库中的内容。对我来说,最简单、最快速的方法不是 PhpMyAdmin,而是一个叫 Sequel Pro 的 Mac 本地应用(很奇妙,它的图标上把煎饼和数据存储混为一体)。
我最常用的方式是打开一个数据库表,搜索 “value contains” 或 “option_name contains”,然后查找结果。它的速度很快,并且允许我在开发过程中对数据进行操作。我应该指出,PhpStorm 也有一个数据库浏览器,但我发现 Sequel Pro 对我来说更有效率。
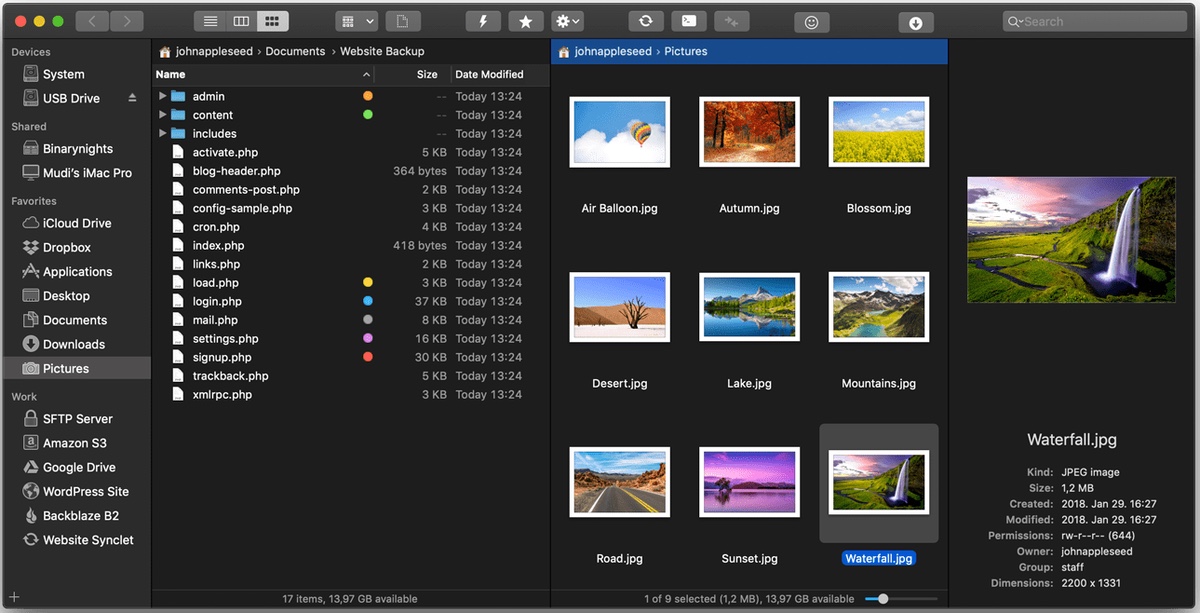
一个不太复杂的 SFTP 客户端:Forklift

我花了很长时间才改掉了通过命令行和 SSH 隧道使用 SFTP 的习惯。而 Forklift 是一个很好的替代品。它保留了一个网站和登录信息的列表,支持加密,并提供了一个传统的拖放界面来批量移动文件。
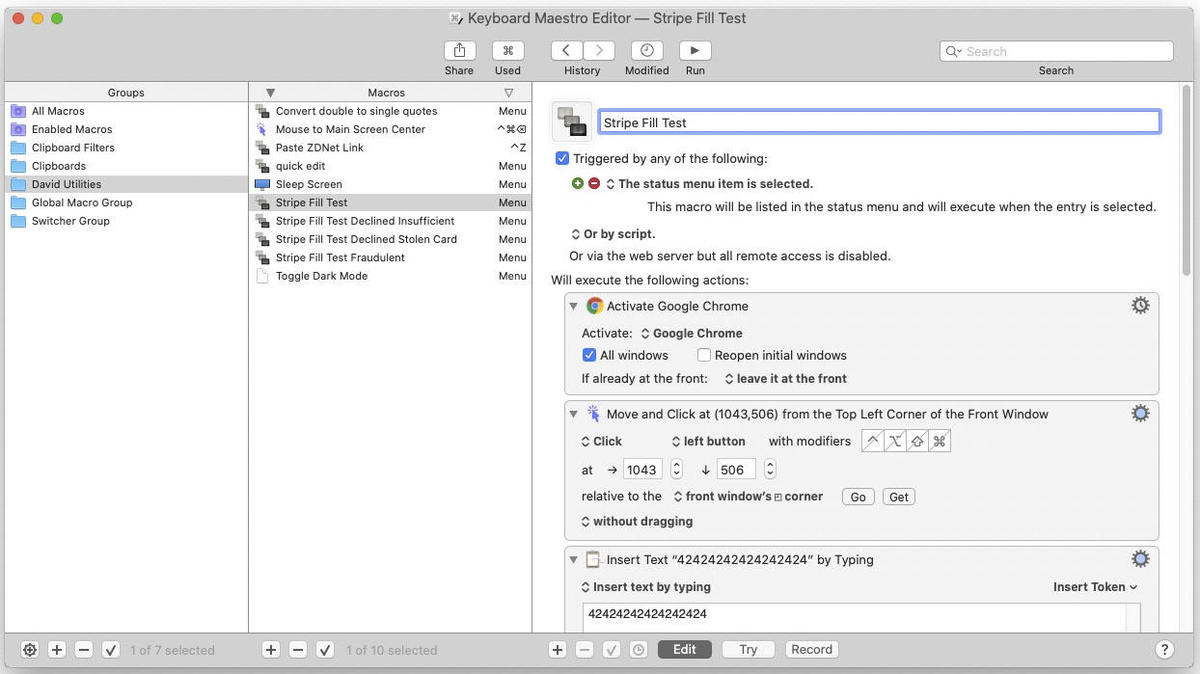
强大的应用自动化:Keyboard Maestro

与 Final Cut Pro X 一样,Keyboard Maestro 是让我继续使用 Mac 的专用软件工具之一。我在 2011 年首次购买了 Keyboard Maestro,此后我一直使用它来制作各种专业脚本。
它是一个非常强大的跨应用脚本工具,也非常容易使用。我经常写一些特殊用途的脚本来运行一个原本需要很长时间的任务。我的一些脚本是非常强大的,可以跨多个应用程序。其他的脚本,比如截图中的 Stripe 填充测试,只做一件事,一遍又一遍。
我们来谈谈这个问题。在为我的捐赠插件开发 Stripe 支付网关时,我必须发起测试支付,大概有上千次。在我编码、测试和调试的过程中,我不得不用相同的测试数据填写相同的信用卡字段,一遍又一遍。Keyboard Maestro 中的一个简单的脚本为我完成了所有这些工作。我不需要为每一次测试手工填写数据,而是让 Keyboard Maestro 帮我完成。
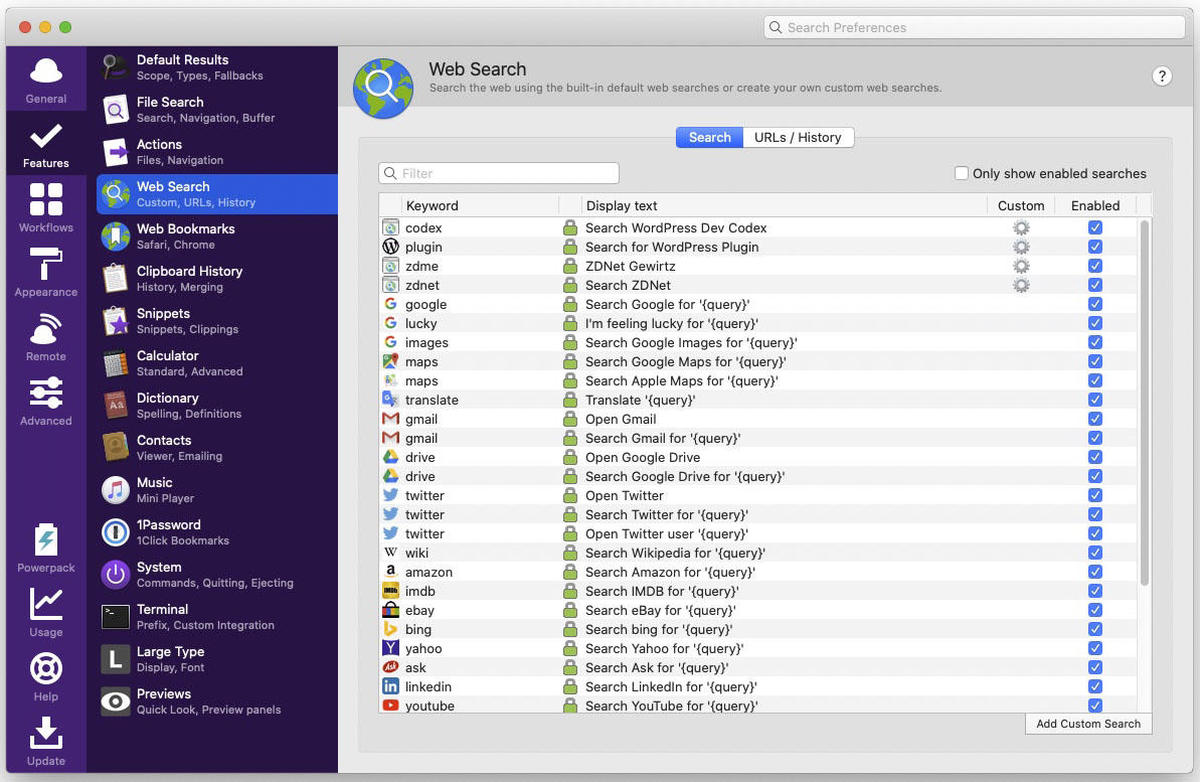
特定用途的快速搜索:Alfred

Alfred 是我的生产力家族的新成员。它会弹出一个命令栏,有点像 Spotlight,但增加了功能。你可以创建工作流来完成相对复杂的任务,但到目前为止,我的主要用处是四个自定义搜索。当我按下 Alt-Space 时,就会弹出 Alfred 的输入栏。
如果我键入 “codex”,它就会把后面的任何内容作为搜索字符串来在 WordPress 开发者文档站 codex 上搜索。输入 “plugin”,会搜索 WordPress 插件库。输入 “zdme”,会搜索 ZDNet 中我写过的带有要搜索的字符串的文章。我经常使用这个方法在文章中放置链接。现在,这些可能看起来很简单,你可以设置 Chrome 浏览器来进行自定义搜索,但同样,与快捷栏一样,这可以节省鼠标移动和按键。如果我需要查看 WordPress 函数的定义,只需轻点一下按键,就能得到它,而不需要动用鼠标。
你觉得怎么样?
那么,你看到了,这些是我的主要开发工具,可以帮助我完成工作。那你呢?你是编程人员吗?如果是的话,什么软件工具能帮助你提高工作效率?请在下面的评论中告诉我们。
via: https://www.zdnet.com/article/one-developers-favorite-mac-coding-tools-for-php-and-web-development/
作者:David Gewirtz 译者:wxy 校对:wxy