Juju 冰淇淋图标设计

有哪个人会不喜欢冰淇淋?作为设计团队我们当然喜欢!在过去几周的时间里我们一直在为香港举办的开源架构会议准备一场特别的 Juju 演示,并且我们已经为之设计了一些非常“美味的”图标。我们认为向大家展示这些图标的创作过程是很美妙的,以下是这个设计流程的一些简介。
摘要
我们想要用一些稍微有点特别的图标去替换常规的 Juju 图标,向人们阐述独立访问 Ubuntu 时 Juju 可以做些什么事情。我们决定用带有点缀物和酱调味的冰淇淋这个想法,你可以用同样的方法打造在 Juju 上打造的服务。
这场演示最棒的环节是人们将在现实中真实地得到他们在 Juju 中’打造’的冰淇淋!

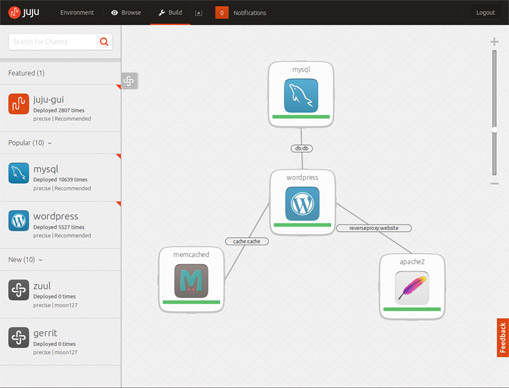
使用默认图标的 Juju 界面
寻找好的想法
我需要做的第一件事情是找到一个好的想法以图标的形式表现带有点缀物的冰淇淋。点缀物将被设计的非常精巧,以致它们将非常小并且很难制作成较小的尺寸。
最初我以缩略图和设计思想的方式使用一种扁平外观的图标。这种方式对冰激凌来说很有用,但是对点缀物作用不大 —— 不久之后我发现它们变成半分离的现代主义,很难辨认。


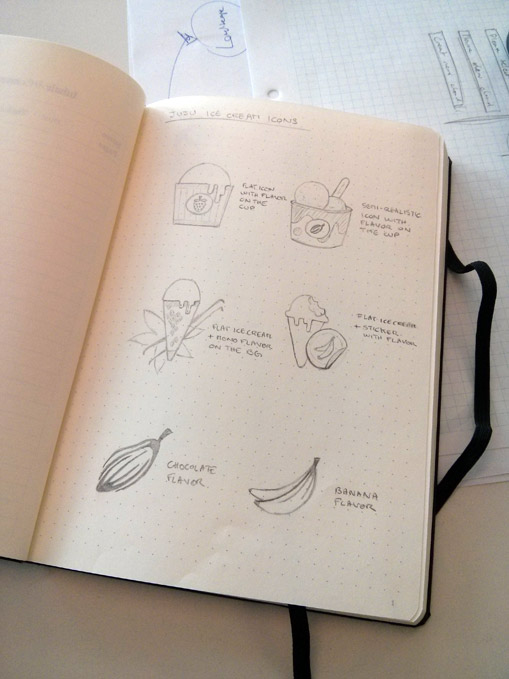
扁平简洁化外观的初始缩略图与设计理念
在第二阶段,我给图标添加了透视效果;图标保持一样的透视连贯性是很重要的。

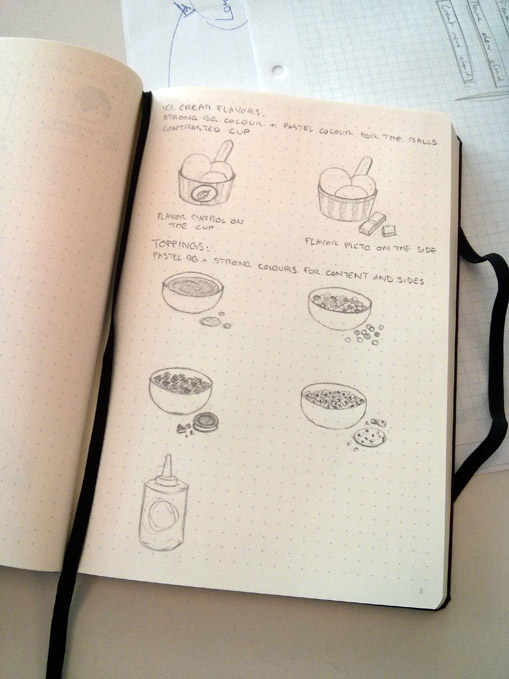
另一套添加透视效果的缩略图
酱调味瓶的外观也有些误差,需要一定的试验。最初的设计看起来非常像是瓶装番茄酱,于是我们决定尝试另一种不同的风格。

调味酱外观变化前后
至于背景,我选择用闪亮的颜色来搭配冰淇淋图标,以此与冰淇淋单色调形成对比,点缀物使用稍淡颜色,这全部整合起来就非常多彩艳丽了。
为图标添加的众多细节对于我们需要展示的以及图标本身的辨认来说已经足够了。我同样添加了更大尺寸的点缀物,以使它们变得更加容易辨认。

带有破碎奥利奥的点缀物图标
编制细节
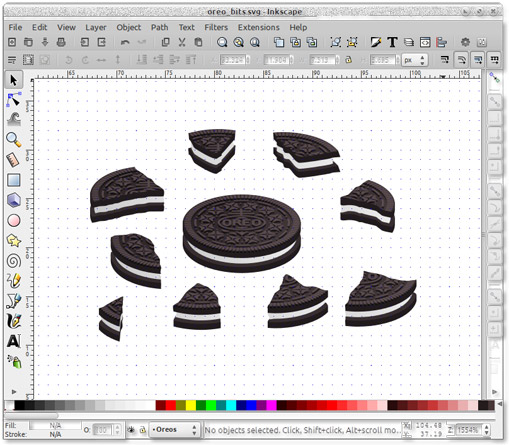
破碎的奥利奥由单一的饼干而来,我将之分成 9 个不同的部分然后散布在不同层 —— 我猜在现实生活中也是这样的。

创立图标所使用的 9 个分布层
Inkscape 中的克隆工具得到了用武之地:在不同分布层上重复同样的小尺寸使得最后的 SVG 文件更加轻巧,也使 Inkscape 运行得更快。
从最初设计到最后图标完成整个过程花费了 4 天的时间,差点超过预订的限期,但这确实是一个应该继续下去的有趣项目。

最终图标设计
via: http://design.canonical.com/2013/11/juju-ice-cream-icon-design/
译者:SteveArcher 校对:wxy