通过 GitLab 或 GitHub Pages 来提供一个 WordPress 镜像站点, 从而最小化安全问题。

这篇向导是对于安装和使用 GitHub 的的一个快速说明,本文还将涉及诸如创建本地仓库,如何链接这个本地仓库到包含你的项目的远程仓库(这样每个人都能看到你的项目了),以及如何提交改变并最终推送所有的本地内容到 Github。

GitLab 做出了一个明智的举措,为教育机构和开源项目免费提供高级套餐。

如果有什么我讨厌的东西,那就是当我知道我可以自动化它们时,但我手动进行了操作。只有我有这种情况么?我觉得不是。

有些人可能认为微软的收购没有问题,但对我来说,这是压垮骆驼的最后一根稻草。

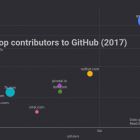
在这项研究中,我们从 GitHub 上收集了大量的数据(728 个项目,6300 万行源代码,29000 位作者,150 万个提交,17 种编程语言),尝试在这个问题上提供一些实证。

这篇教程将展示如何使用 Python 和 Flask 框架来搭建一个简单的持续部署(CD)服务。

这是一篇帮助你发布由 Github 托管的个人博客的教程。

我们的开源项目放在 GitHub 上的仓库由于收到了 DMCA Takedown 投诉被封禁,仓库处于不可访问状态。在解决了这个惊魂事件之后,我们将此中得到的教训和经验分享给大家。

如果您从未使用过 Git,甚至可能从未听说过它。莫慌张,只需要一步步地跟着这篇入门教程,很快您就会在 GitHub 上拥有一个全新的 Git 仓库。

在 GitHub 网站上每天都会新增上百个项目。由于 GitHub 上有成千上万的项目,要在上面搜索好的项目简直要累死人。好在,有那么一伙人已经创建了一些这样的列表。

持续集成(CI)工具可以帮助你在每次提交时执行测试,并将报告结果提交到合并请求,从而帮助维持团队的质量标准。结合持续交付(CD)工具,你还可以在多种配置上测试你的代码,运行额外的性能测试,并自动执行每个步骤,直到进入产品阶段。

在启用依赖关系图后,当我们检测到你的依赖中有漏洞时会通知你,并给出来自 Github 社区中的已知修复。

如果仓库不再活跃开发或者你不想接受额外的贡献,但这并不意味着你想要删除它。现在可以在 Github 上归档仓库让它变成只读。

又是一年,GitHub 例行发布了 2017 年度的章鱼猫观察报告。以下我们撷取此报告中一些有趣的结果分享给大家。

微软排名第一、谷歌排名第二。

我希望这里至少有三件事是你此前并不知道的……

我们建有基础架构来自动化测试这些操作,在这篇文章中,我们将分享几个例子,来说明我们是如何通过持续测试打造我们的基础架构的。这是让我们一梦到天亮的根本保障。

大型 DNS 提供商在其服务中构建了多级冗余,出现导致中断的问题时,可以采取措施来减轻其影响。最佳选择之一是把你的区域的权威服务分割到多个服务提供商中。

通过使用 GitHub 的拉取请求(Pull Request)正确地进行代码审核,把时间更多的花在构建上,而在修复上少用点时间。

在 GitHub,我们最近从头改进了 DNS。这包括了我们如何与外部 DNS 提供商交互以及我们如何在内部向我们的主机提供记录。为此,我们必须设计和构建一个新的 DNS 基础设施,它可以随着 GitHub 的增长扩展并跨越多个数据中心。

几乎每个开发人员都在使用 Git,当然很可能是 GitHub。但大多数开发者大概有 99% 的时间只是使用这三个命令

GitHub 是一个在线平台,旨在促进在一个共同项目上工作的个人之间的代码托管、版本控制和协作。通过该平台,无论何时何地,都可以对项目进行操作

在未来的 12 到 24 个月内(也就是说,在 2018 年,或者是 2019 年),人们雇佣软件开发者的方式将会发生彻底的改变。

使用 7 条简单的 Git 命令开始你的软件开发之旅

五年前,我们在 Sundown 的基础之上开始构建 GitHub 自定义版本的 Markdown —— GFM (GitHub 风格的 MarkdownGitHub Flavored Markdown),这是我们特地为解决当时已有的 Markdown 解析器的不足而开发的一款解析器。
今天,我们希望通过发布 GitHub 风格的 Markdown 的正式语法规范及其相应的参考实现来改善现状。

“问题单模板、合理的标签、提交问题单的指导文档、确保问题单被分类并及时回应,这些对于开源项目都至关重要”,Bacon 说。

GitHub 又发布了一年一度的章鱼猫观察报告。在这个报告中,分别对开源和社区做了一些有趣的统计,现将其中一些有趣的数据和趋势撷取出来分享给大家。

我们邀请了具有不同层面的专长的开发人员,来创造有助于开发者更好的工作的集成件。如果你曾经为 Github 构建过一个很棒的集成件,我们希望来让更多人知道它! Gitter、AppVeyor 和 ZenHub 都做到了,你也可以!

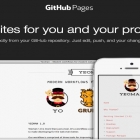
你可能比较熟悉如何用 Github Pages 来分享你的工作,又或许你看过一堂教你建立你的第一个 Github Pages 网站的教程。近期 Github Pages 的改进使得从不同的数据源来发布您的网站更加的方便,其中的来源之一就是你的仓库的 /docs 目录。

搜寻这些安全相关的开源软件最好的地方显然是 GitHub。你可以使用该网站上的搜索功能来找到这些有用的工具,但是有一个地方可以让你找到那些安全方面最流行的项目,那就是 GitHub 的展示区,可能知道它的人不多。

Git 和 Github 在 Linux 开发者中有很高的知名度。但是开发者如何看待它们呢?另外,Github 是不是真的和 Git 是一个意思?一个 Linux reddit 用户最近问到了这个问题,并且得到了很有意思的答案。

Oracle VirtualBox 5.0.22 正式发布;
开源赛车游戏 SuperTuxKart 0.9.2 即将发布。

大家好,今天我们要学习一下怎样在github.com提供的仓库中托管开源软件源代码。GitHub是一个基于web的Git仓库托管服务,提供基于 git 的分布式版本控制和源代码管理(SCM)功能,并加入了自身的特点。它给开源项目和私有项目提供了一个互相协作的工作区、代码预览和代码管理功能。不像Git是一个完完全全的命令行工具,GitHub提供了一个基于web的图形化界面和桌面,也整合了手机操作。GitHub同时提供了私有库付费计划和通常用来管理开源软件项目的免费账号。 这是一种快速灵活,基于web的托管服务,它使用方便,管理分布式版本控制系统也是

编程语言不仅仅是开发者用来创建程序或表达算法的工具,它们也是对创造力进行编码和解码的仪器。通过观察编程语言的历史,我们在追求为解决问题找到一个更好的方法,促进协作,构建好的产品以及重用他人的工作上得到一个独特的观点。 我们有大约 70% 的客户向我们的服务发送应用日志,因此我们能追踪哪种语言是最流行的,以及哪种语言获得了开发人员的关注。 基于从2012年以来的历史的GitHub 归档和GitHut数据,我们分析了GitHub上大部分开发者的动作并绘制成你下面看到的信息图表。我们主要关注: 活跃库的数量,这是反应了人们正在研究

以我的经验来看,刚接触Git和GitHub时,最困扰的一件事情就是尝试解决下面的问题:在Git和GitHub上,我能做什么? Git教程往往不会解决这个问题,因为它集中篇幅来教你Git命令和概念,并且不认为你会使用GitHub。GitHub帮助教程一定程度上弥补了这一缺陷,但是它每篇文章的关注点都较为狭隘,而且没有提供关于"Git vs GitHub"问题的概念性概述。 如果你是习惯于先理解概念,再着手代码的学习者,而且你也是Git和GitHub的初学者,我建议你先理解清楚什么是fork。为什么呢 ? Fork是在GitHub起步最普遍的方式。 Fork只需要很少的Git命令,

在 GitHub 我们总是说如果网站响应速度不够快,我们就不应该让它上线运营。我们之前在前端的体验速度这篇文章中介绍了一些提高网站响应速率的方法,但这只是故事的一部分。真正影响到 GitHub.com 性能的因素是 MySQL 数据库架构。让我们来瞧瞧我们的基础架构团队是如何无缝升级了 MySQL 架构吧,这事儿发生在去年8月份,成果就是大大提高了 GitHub 网站的速度。 任务 去年我们把 GitHub 上的大部分数据移到了新的数据中心,这个中心有世界顶级的硬件资源和网络平台。自从使用了 MySQL 作为我们的后端系统的基础,我们一直期望着一些改进

今天,我们兴奋地宣布:在MIT开源许可证下,Atom开源了!我们看到,GitHub努力以构建更好的软件为首要任务,而Atom对此是一个完美的补充。Atom是个长期的投入,GitHub将继续由专门的团队支持其发展。但是我们也知道,我们对Atom的愿景不可能独自实现。在过去的30年里Emacs和Vim已经证明,如果你想建立一个活跃的持续的文本编辑器社区,必须开源! Atom包含了什么? Atom的许多功能是通过包来提供的,从我们发布beta版开始所有Atom包就已经开源。今天,我们会开源Atom的剩余部分,包括核心应用程序、Atom包管理器,以及基于Chromium的桌面

GitHub 的新文本编辑器并不完全开源,看起来并没有人在意这一点。 Samuel Greenwald 认为任何 IT 领袖如果没有开源观念,那注定会失败。 然而即使你的开源观念打了折扣、不那么纯粹,其实大众也并不会刁难你。特别是在你祭出古怪反复的许可证花招时,即使是开源界最精明的精英也可能被忽悠住。 例如就拿GitHub来说。GitHub 刚刚发布了Atom文本编辑器,获得了很多赞赏。虽然有些人赞美Atom完全开源,但其实它并非如此。在我看来,还差得很远。 某种打折扣的开源 不管怎样,并不是说 GitHub 把Atom 全部伪装成开源。正如 GitHub 联合创始人 …